This week in WordPress design – new default theme, headless design, and colors of positivity


Welcome to this week’s WordPress design roundup, where we delve into the latest developments shaping the world of WordPress design. In this edition, we’re excited to bring you insights on diverse subjects influencing how we design and create with WordPress. From the unveiling of WordPress’s highly anticipated default theme, Twenty Twenty-Four, designed to cater to various website types, to exploring the pros and cons of the innovative approach of headless WordPress design, we’ve got you covered.
WordPress unveils design for Twenty Twenty-Four default theme
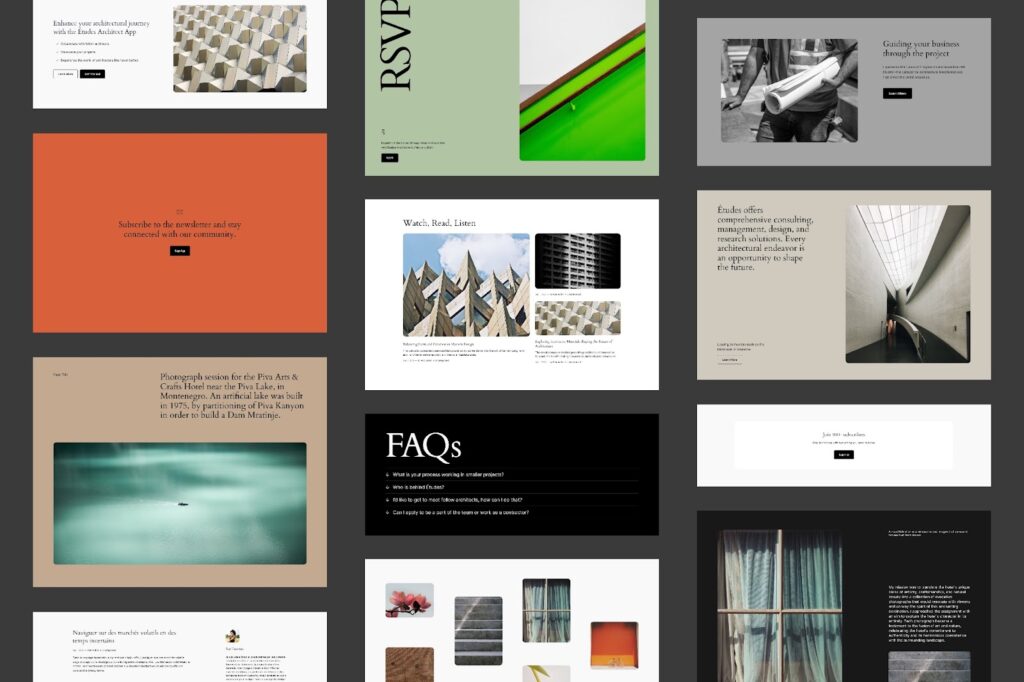
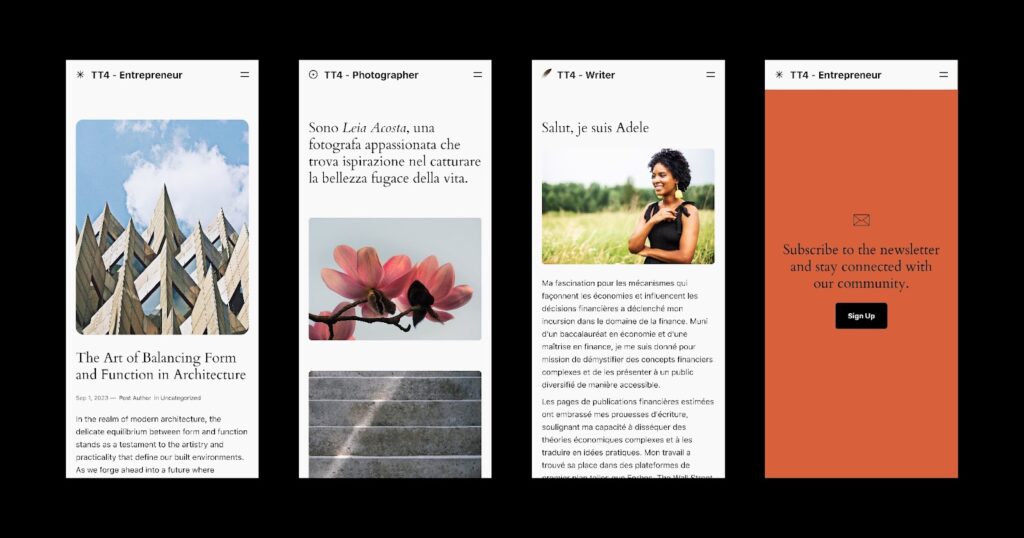
WordPress has announced the upcoming release of its default theme for WordPress 6.4, called Twenty Twenty-Four. Unlike past default themes, this theme aims to be a versatile and multi-purpose option for any type of website. WP Tavern reports the project leaders have taken a reverse approach by creating a theme that can be used for entrepreneurs and small businesses, photographers and artists, as well as writers and bloggers. Twenty Twenty-Four will showcase the flexibility of building with blocks, emphasizing the latest WordPress design features.

Image source: wordpress.org
The theme will be fully compatible with all site editor tools and will introduce new design tools like the details block and vertical text. It will also feature whole page patterns and template variations to simplify the site-building process for users. By providing pre-inserted whole-page patterns, users can quickly get started on their websites without starting from scratch.

Image source: wordpress.org
In terms of typography, Twenty Twenty-Four will use the Cardo font for headings and a sans-serif system font for paragraph text. The Cardo font adds sophistication to the design but can be easily swapped out with the upcoming typography management features in WordPress 6.4.
The initial previews of the theme suggest a focus on providing an invisible framework that allows users to showcase their own creations rather than imposing a single design style. This approach highlights the Site Editor and design controls as tools that unlock human creativity on the screen.
Should you switch to headless WordPress design?
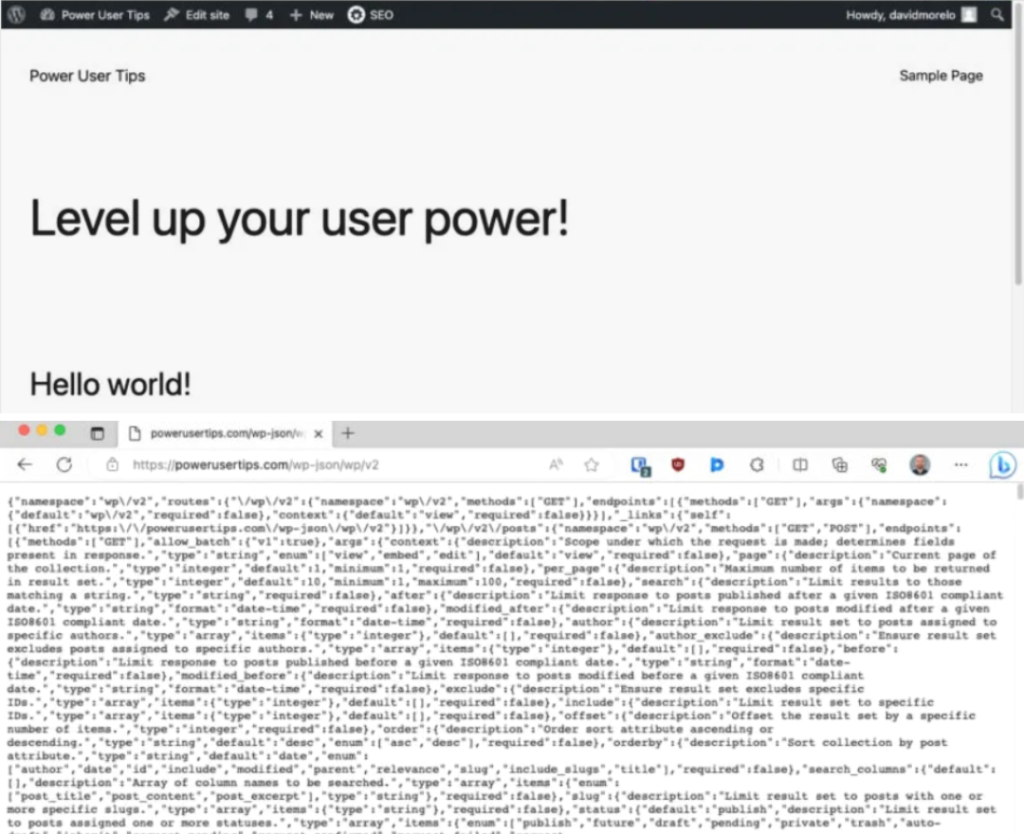
Headless WordPress is a new-ish approach to website development and design that separates the backend (content management) from the frontend (presentation layer). With headless WordPress, developers have the freedom to choose any technology stack for the front end and deliver more tailored user experiences. This is made possible by the WordPress REST API, which serves raw content in JSON format.
There are several advantages to using headless WordPress, covered by a recent article on Make Tech Easier. It offers greater flexibility, improved performance, robust data security, resistance to DDoS attacks, future-proof architecture, fantastic scalability, and reduced hosting costs. However, there are also some drawbacks. Transitioning to a headless setup requires a steeper learning curve and increased development costs. Plugin compatibility issues may arise, and there are more components that can break. Headless WordPress is ideal for those who want to create unique digital experiences that go beyond traditional WordPress themes. It also works well for developing mobile apps or progressive web apps. Additionally, it is suitable for websites with high scalability and security demands.

Image source: Make Tech Easier
On the other hand, if simplicity and ease of use are important to you, headless WordPress may not be the best choice. Traditional WordPress offers a wide range of plugins, themes, and built-in features that can easily meet most designers’ needs. Overall, headless WordPress provides an innovative solution for developers seeking more control, customization, and flexibility in their website design while still leveraging the content management capabilities of WordPress.
Uplifting your website design with colors of positivity
In web design, positive colors play a crucial role in impacting user behavior and brand perception. Optimistic design promotes positive user experience (UX), leading to increased engagement and improved metrics. Web Designer Depot points out that aesthetically pleasing designs are perceived as easier to use, regardless of their actual complexity, according to the aesthetic-usability effect.

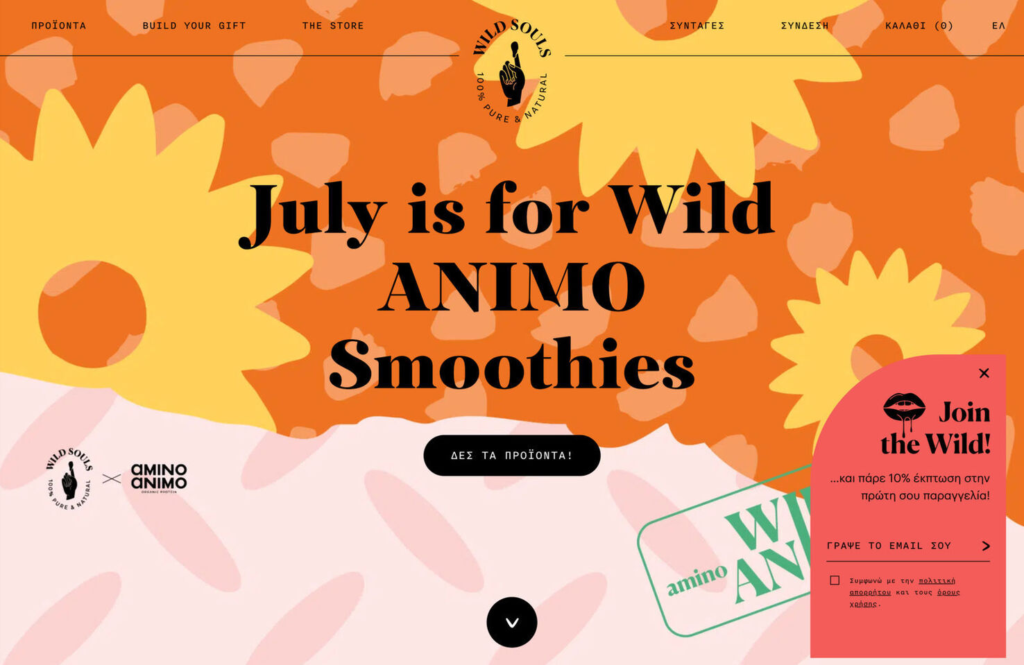
Image source: Wild Souls
Warm colors, such as reds, yellows, and oranges, effectively evoke emotional responses and create a vibrant atmosphere. Fresh colors within the green and blue spectrum instill a sense of optimism and positivity. Muted colors, like pastels and soft tones, create a serene ambiance. By carefully selecting warm, fresh, or muted colors based on their psychological impact, designers can create inviting and engaging websites that promote positive user interactions.
We hope you found this read enjoyable and informative. Why not explore other editions of our weekly WordPress design roundup? Each edition features the latest trends, tips, and inspiration for designing a stunning WordPress website. Happy designing!
