WordPress full site editing: a revolution starts 5.8


The term full site editing (FSE) has been floating around for a while now. The idea first started back in 2019, and, in simple terms, it mostly revolves around enabling users to modify as many design and layout elements of their sites as possible.
That being said, the key aspect here is that we’re not just talking sidebars, widgets, and the body section of any given page. This goes further — much further. In fact, everything that used to be locked away inside the site’s active theme will be made available for customizations via FSE.
How come? And how to make heads or tails of it?
In this post, we take a deeper look into what FSE is, how it works from the user’s point of view, and what it means for designers and developers who suddenly have to make their themes compatible with FSE.
What’s the rush? Well, FSE is coming to WordPress 5.8, which is expected to be released on July 20th.
What is WordPress full site editing?
The idea of FSE stems from the Gutenberg block editor. More or less, it’s the next step toward giving more power to the user and introducing blocks into other areas of a site’s structure.
As we know, blocks have been the domain of post and page editing screens. In other words, users could work with blocks only when putting together a new page or post. Of course, some plugins allow us to use blocks elsewhere, but the core of this functionality is — or rather was -— meant for post and page content.
With FSE, blocks are evolving and adapting to serve as building blocks for entire WordPress theme layouts, structures, and design elements overall.
In this scenario, users get much more control over how a given theme displays, say, the site’s header, the logo, or any other common website element.

So, before we get into what this means for theme makers, let’s see what FSE looks like from the user’s point of view.
How full site editing works on the user’s end
First off, in the initial phase, full site editing won’t be something that’s forced onto users in any way. Getting started with FSE on WordPress 5.8 will actually require a couple of additional installs: the latest version of the standalone Gutenberg plugin and an FSE-compatible theme.
Yes, FSE doesn’t work with all themes (more on that later). At the time of writing this post, TT1 Blocks is the main FSE theme in the official directory. It is basically the default Twenty Twenty-One theme with some full site editing capabilities sprinkled in.
With this theme active, the main thing that’s changing for the user is that they can now find a new section in the sidebar called Site Editor. This will take them straight to FSE.
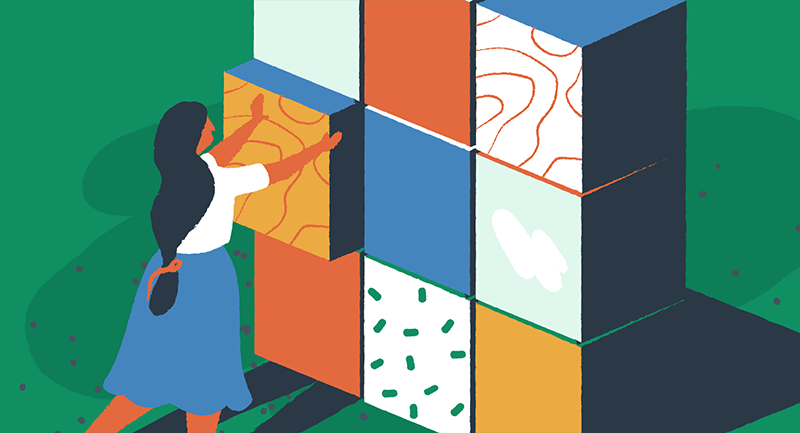
At first glance, the FSE interface appears like a normal block editor interface.

However, what’s different about it is that apart from being able to edit the body content of the page, users can also tweak the header, the footer, and any other structural element that might be on the page.
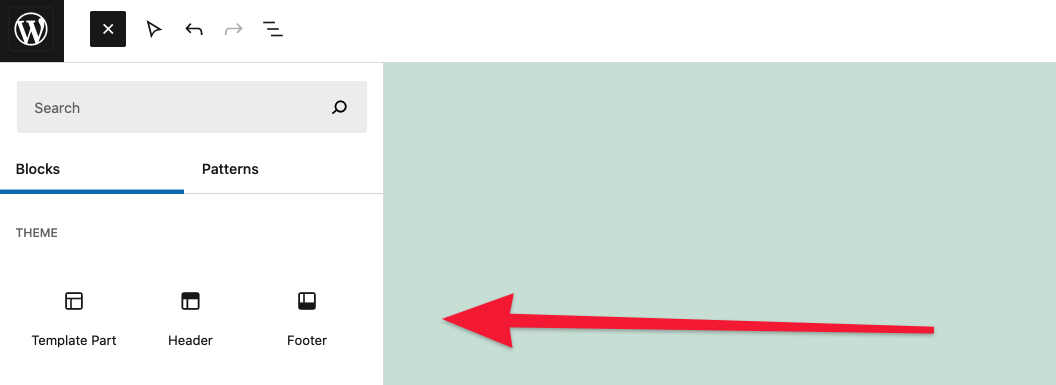
For example, after clicking on the main “+” button in the top left corner, a couple of new types of blocks are available: DESIGN and THEME blocks.

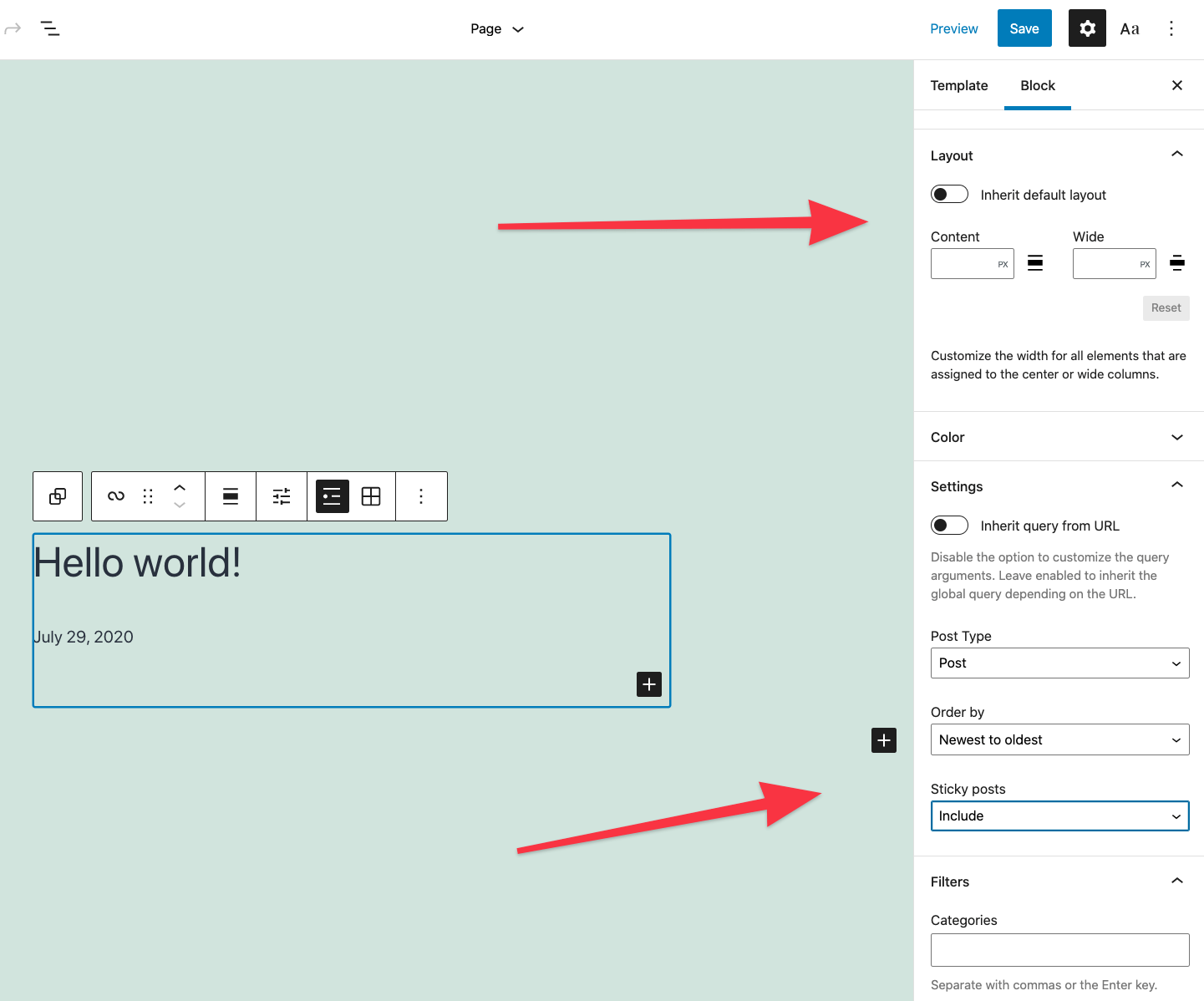
With these blocks, the user can do quite severe customizations… if they’re brave enough. For instance, the Query block opens up a ton of possibilities for users to create their own custom post listings. They can then configure these listings in terms of looks, the exact posts that are shown, the ordering, the categories, and much more. In a way, it’s a GUI put over the classic WordPress loop.

This is perhaps an extreme case, and most users will probably focus on blocks for things like the site logo, post title, the comments section, or site navigation, but it still provides us with a good picture of what’s possible with FSE.
What FSE means for WordPress designers and developers
The biggest change is that all theme developers have basically been forced into making their themes compatible with FSE.
While you can technically choose not to bother and stay with the old ways of doing things, WordPress actually expects your theme to be FSE-compatible.
Currently, FSE is “opt out,” which means that if you do not want to make your theme compatible with FSE, you have to add an extra declaration in the theme’s functions.php file.
remove_theme_support(‘block-templates’);
You can, but you perhaps should not, do this.
Much like the block editor itself, FSE is very unlikely to go away. On the contrary, with each new phase of Gutenberg’s rollout, more and more functionalities will be introduced, and each of them is likely to go deeper than the previous one.
It’s reasonable to think that if you jump in too late, you’re going to have a really tough time getting your theme up to speed. Additionally, this is not only about adding a couple of lines of code here and there to make your theme “compatible.” Proper FSE integration goes a lot deeper and starts with the original design considerations when building a theme.
What’s key here to remember is that users can now adjust not only the classic design attributes of a layout element, such as width, height, or color, but they can also move those elements around, add new ones, or remove some of them. In other words, they can overhaul the entire appearance of the theme.
This creates a lot of unpredictability when building a theme and forces the maker to bet on minimalism. Basically, all flashy features are doomed to fail from the start since the more complex they are, the less likely they are to look good after the user puts them through some FSE treatment.
But this is not necessarily a bad thing, either. The trend with theme development has been moving toward minimalism. Even today, many users pick minimal themes so that they can install a page builder plugin on top of it and still make everything fit. FSE is that, but even more so.

Of course, not every user will experiment with FSE at first, or even not at all. This means that themes still have to be out-of-the-box products that don’t really require the user to do any tweaking. These waters can be tough to navigate if you’re a developer.
Should you join the full site editing movement?
Sure! For once, we really shouldn’t expect that FSE is just a phase that WordPress is going through. The early skeptics said the same thing about Gutenberg.
WordPress full site editing is another stage in its evolution and the slow but constant movement toward 50% market share. There’s a belief that WordPress won’t be able to hit that mark if it doesn’t beat platforms like Wix or Weebly at their own game.
What do you think of full site editing? Do you think it’s indeed a design revolution in the WordPress ecosystem?
