This week in WordPress design – rebrands, AI chatbot showdown, and USWDS 3.0


Welcome to this week’s WordPress design news roundup! In this edition, we explore the effectiveness of contemporary rebrands, the power of visual trends, and their impact on design. Additionally, we dive into the world of AI chatbots and how they fare in creating WordPress plugins. Plus, we’ll take a look at the latest in government website design and accessibility with USWDS 3.0. Let’s get started with the top stories of the week.
The power of visual trends in contemporary rebrands
The trendiness of rebrands in the design industry is not just a result of following popular visual treatments; it is evidence of their effectiveness. Many contemporary rebrands share similar tropes because they are better suited for the needs of present-day brands, especially in the digital space. For example, blue is commonly used in tech brand identities because it is the easiest color to make Americans with Disabilities Act (ADA) compliant. Similarly, the flat-vector illustration style has been popular for the past decade due to its simplicity and ability to convey diversity.

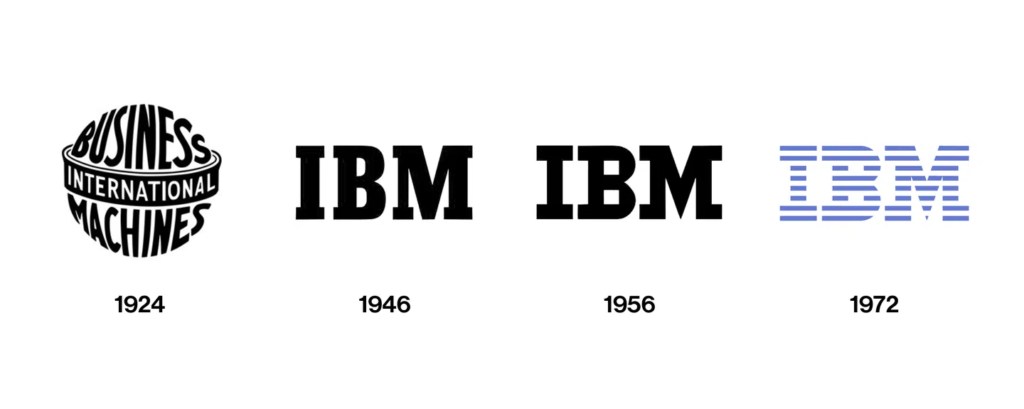
Image source: IBM via It’s Nice That
Graphic designer and writer Elizabeth Goodspeed points out that, despite the pursuit of originality, visual trends can emerge simultaneously and originate from a collective consciousness. Designers have the unique ability to transform these ideas into tangible outputs by curating elements from existing sources. The definition of novelty is constantly changing and is relative to what we see frequently. There is even a consensus around a “20-year trend cycle,” where things begin to look new again. For example, Gen-Z embraces Y2K fashion because they didn’t experience it the first time around. As trends come and go, designers individually and collectively feel the need to switch to different styles.
AI chatbot showdown: Creating a WordPress plugin
Artificial intelligence (AI) chatbots have revolutionized the way people approach projects, particularly for those without coding experience. Search Engine Journal recently did an experiment. Six AI chatbots were tested to determine their ability to create a simple WordPress plugin. The chatbots used included GPT-4 for ChatGPT Plus subscribers, GPT-4 via Microsoft Bing AI, PaLM 2 via Google Bard, Claude 2 via Anthropic’s website, Meta’s Code Llama, and Llama 2 via Perplexity Labs. The prompt given to the chatbots was to write PHP code for a WordPress plugin that adds a column displaying the word count on the admin dashboard’s All Posts page.

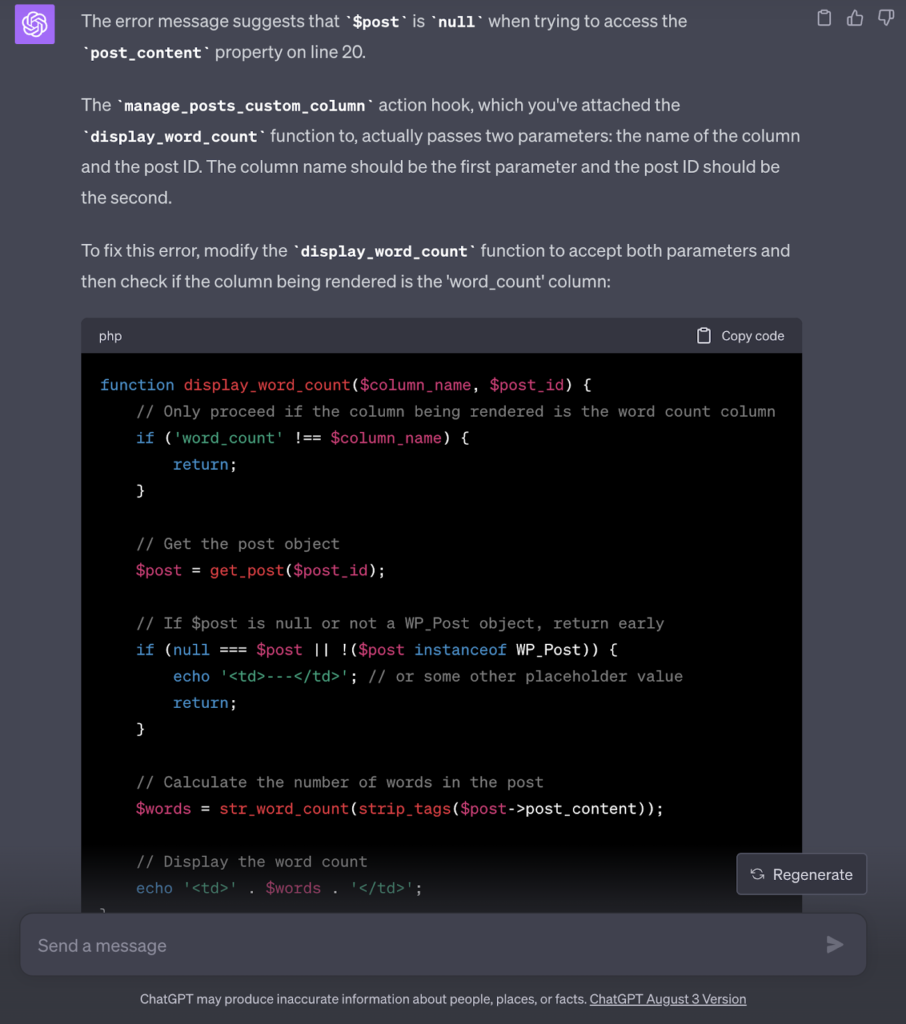
Image source: Search Engine Journal
Out of the six chatbots, ChatGPT, Bard, Bing, and Claude successfully generated PHP code without any issues during installation or activation of the plugin. ChatGPT provided the clearest instructions for installing the plugin. However, Codellama-34b-instruct and Llama-2-13b-chat faced challenges. Codellama-34b-instruct produced a plugin that displayed warning errors instead of word counts. Interestingly, ChatGPT was able to identify and fix the issue.
USWDS 3.0: enhancing government website design and accessibility
The U.S. federal government has developed a new version of its own design system, called USWDS 3.0, to improve the accessibility, legibility, and consistency of government websites. Much like WordPress, USWDS is an open-source community that includes government engineers, content specialists, and designers who support various agencies and sites. Boing Boing points out that the British design system is considered the gold standard for its simplicity and use of space, and this new U.S. design system follows a similar approach.

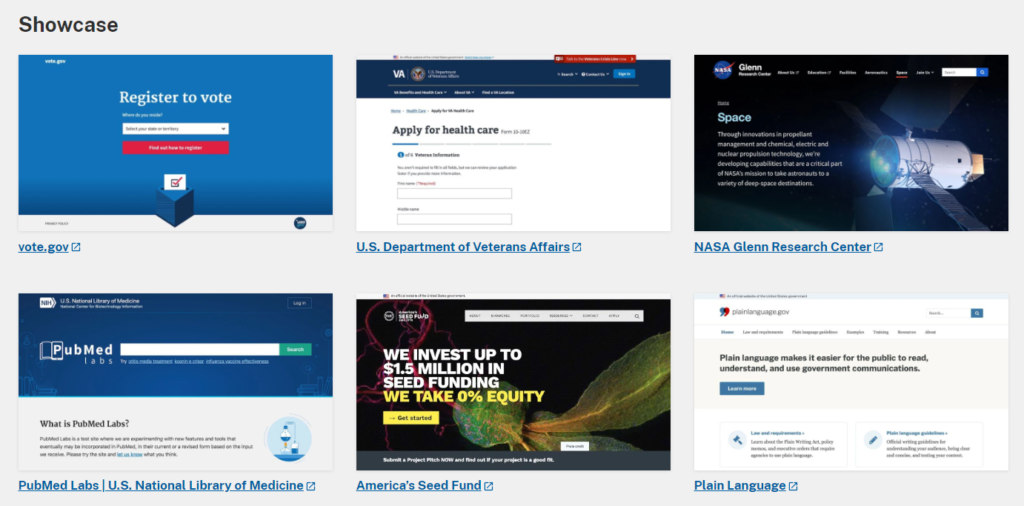
Image source: designsystem.digital.gov
USWDS 3.0 introduces a component-centered approach reminiscent of the Gutenberg way of doing things, allowing teams to integrate the design system incrementally and use only the necessary components for their projects. The update also includes modernizing Sass syntax, as the old syntax will no longer be supported after October 2022. This change ensures reliable support for teams throughout their project’s lifespan.
That wraps up this week’s WordPress design news roundup. If you enjoyed these stories, don’t forget to explore our previous editions for even more insights into the world of WordPress design. Stay tuned for the latest updates and trends in the ever-evolving landscape of web design and development.
