WordPress click-to-call buttons: How to install them for your website


People all over the world are spending more time online than ever before. Consumers are increasingly shopping on the Internet for purchases big and small. In addition, more of us are working remotely or under hybrid work schedules.
Either way, it means the world wide web is our mainstay of communication. The Internet is also on the rise as a preferred shopping method for consumers. This is even more true when combined with the convenience and flexibility offered by mobile devices.
Email, social media, SMS/ MMS texts, live chat, and team messaging apps are all fantastic ways to work and play. There are even tools to incorporate virtual reality into your WordPress websites and provide customers with virtual tours. But despite all of that, sometimes nothing beats a good old-fashioned phone call! Verbal communication is still the heart and soul of human interaction. It’s quick, easy, and comes built-in for almost every human being!
Click-to-call buttons give online customers direct access to your sales and customer support teams. They’re essential components of the sales funnel and also help to improve the overall customer experience.
Whether you have a hosting service or plan to migrate your WordPress website, this guide has you covered for click-to-call buttons.
What are click-to-call buttons?
A click-to-call button is a clickable link that allows your customers to call you with a single click or touch of their mobile device. Desktop users can all begin a call likewise, but the call is facilitated by a third-party application that enables VoIP telephony.
Call buttons are typically placed on “Contact Us” pages, headers, banners, sidebar widgets, and other effective locations on a website. The main goal is to streamline your customers’ ability to contact your business.
Many prospective and existing customers will encounter questions or issues while browsing your website. A call button gives them an option to address their query immediately. Whether for sales or customer support, this is good for everyone because it lessens the chance that a conversion or repeat purchases will become forgotten and lost.
How does click-to-call work?
For the end-user, click-to-call works exactly as it sounds. You click on a button or box that says something like “Call Us” and your device initiates a call. Many users will be on mobile phones, so this feature will result in a standard phone call. Depending on the mobile operating system, the call initiates instantly, or the user only needs to press the green phone icon.

Otherwise, the click will begin a call on a desktop app such as Skype, WhatsApp, or Facetime. Either the call will start automatically, or the user will be prompted to confirm the call.
For example, let’s say you have a particular site or group of pages for customer support. Users may arrive at your support portal frustrated and determined to get in touch. They’re likely doing all of this from their mobile web browser.
When they arrive on the relevant web page, they’ll rapidly see a click-to-call button. They click on the button, and their mobile phone instantly starts ringing your omnichannel contact center. Within seconds they’re navigating an auto-attendant or IVR menu and well on their way to chatting with a member of your support team.
Why you should use click-to-call buttons in WordPress
Statistics show that mobile internet usage is on the rise. One report by Statista found that there were over 7.1 billion mobile users in 2021, and that number is predicted to rise to almost 7.5 billion by 2025.

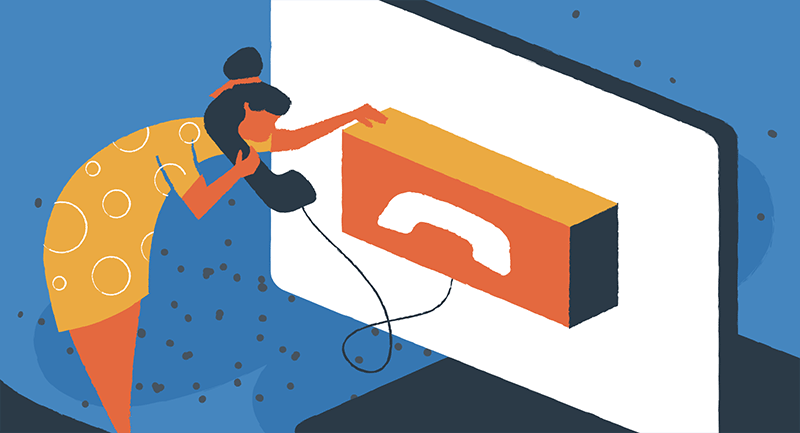
Image sourced from StatCounter Global Stats
In another recent study, Statcounter GlobalStats reports that mobile internet usage first eclipsed internet desktop usage in 2019. In 2022, that number peaked at 62.14% of all global website traffic – nearly a 600% increase since 2012!
Research has also shown that 42% of customers prefer phone calls when contacting customer service.
While those facts are only the tip of the iceberg, they paint a clear picture. Your customers are increasingly interacting with your websites on mobile devices, and many prefer to contact you directly by phone.
Besides keeping up with global trends, there are many other reasons to include click-to-call buttons on your WordPress website:
- Saves time: your customers value their time just as much as you do. Click-to-call gives them the quickest communication route to your company.
- Eliminates friction: being able to call in a single click eliminates the frustration of having to write down, memorize, or copy/paste business phone numbers.
- Convenient: click-to-call improves the customer experience, especially for the ever-growing majority of mobile internet users.
- Maximize traffic: call buttons give both organic and inorganic traffic the most simple option to get in touch. Rather than have time to waffle on a decision, your team will get more calls and generate more leads.
- Calls to action: click-to-call buttons work as organic CTAs that you can place anywhere on your desktop or mobile website. More opportunities to ask your prospects to take action can only be a good thing for your business.
- Good design: the elements of a good website include useability. Call buttons give a transparent and easy-to-find way for prospects and customers to reach you.
How to install click-to-call buttons for WordPress
Installing click-to-call buttons for your WordPress website is straightforward. However, you have many options for adding and implementing clickable phone numbers and call now buttons.
You will need to find which solution or solutions work best for you. The following are your main options.
WordPress plugin
Adding a call button with the WordPress plugin can be completed with the following steps:
- Find and add the plugin
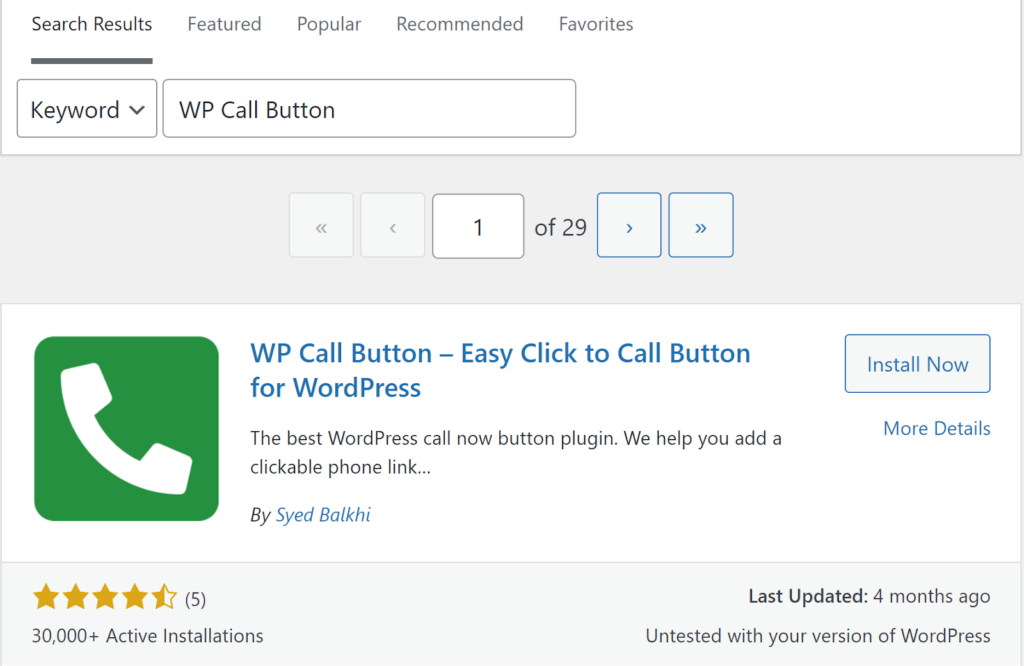
When installing a click-to-call button, the first place to start the process is from your WordPress dashboard. From here, you can highlight “Plugins” and then click “Add New”. Type “WP Call Button” into the search query box. There will be many options that show up as results.
For the purposes of this Guru Guide, we’ll go with the first on the list, the “WP Call Button.” However, should you choose a different plugin, the remaining steps will be similar.
With that being said, this is what should come up:

Click on Install Now and wait for 30 seconds to a minute. You don’t need to leave this page. Once the installation is complete you need to click on Activate to finish the process. Now you have a brand new feature to set up.
- Configure the click-to-call button plugin
Find and hover over the Settings tab on the left sidebar of your WP editor. Then click on the name of the plugin (WP Call Button in this example). This will take you to all configurable settings for the plugin.
For our example, we have two options, a “Sticky Call Button” and a “Static Call Button.” For any plugin, each type of click-to-call button available should have a brief description of what it does. The two in our example plugin are the main two types you’ll encounter.
Sticky call button
Essentially, sticky call buttons “stick” to the page by scrolling with the user. These can be especially useful for mobile devices where screen space is limited, and most reading requires a good deal of scrolling. The sticky button will stay front and center to get the visitor’s attention.
Static call button
A static call button only lives in the exact space that you place it in. These are embedded on your web pages by use of shortcodes. They’re useful for landing pages, About Us pages and Contact pages, but they can work effectively in just about any location of your choosing.
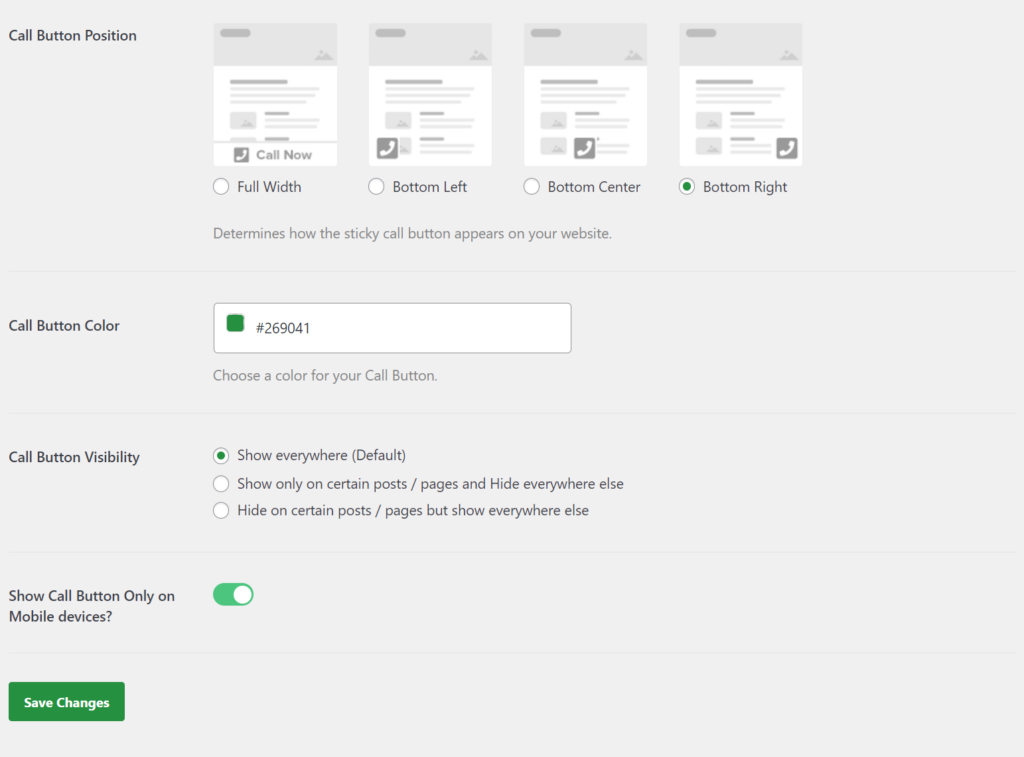
For any call button feature to work, you need to activate its status by clicking on the selector box. Add your business number with your area code. You also need to select your country code from a dropdown selection box.
Here is where you can also customize the text of your call button. The default is usually something like “Call Us.” Feel free to experiment with your call button text to find out what works best for your brand image as well as increasing lead generation.

The next important configuration settings involve the location of any sticky buttons (top, bottom, center, etc.) and the color of the button itself. In the WP Call Button plugin, we can also choose from visibility options that let you hide the button on specific posts or only show the sticky button on mobile devices.

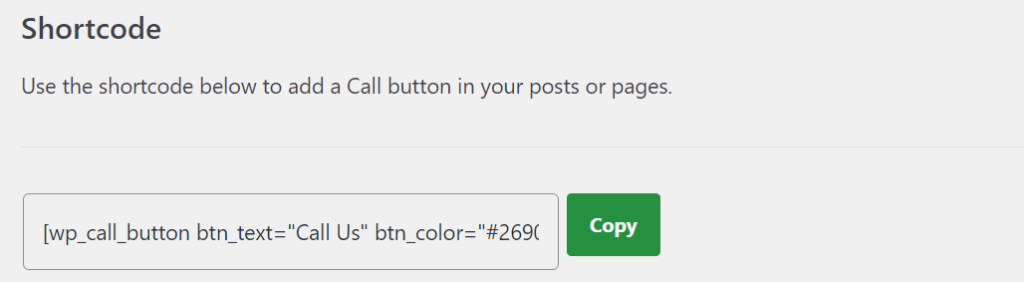
If you’re using a static call button, you’ll need to access settings so that you can copy the shortcode for embedding. This will let you place your click-to-call button wherever you want to on your WordPress website.
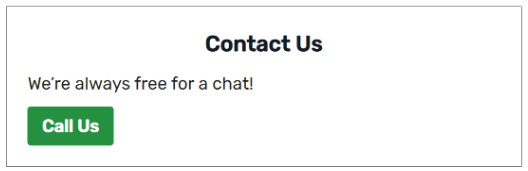
The number one place your call button will find a home is your Contact Us page. But with the shortcode, you can embed it as many times as you want, wherever your heart desires. This should look something like this:

Just make sure to follow our 10 website design tips when placing call buttons.
And always remember to click the Save Changes button after configuring your plugin before heading elsewhere in your WordPress editor. Otherwise, you’ll end up having to repeat the process!
Click-to-call widget
One of the many intuitive features of using WordPress is the availability and customization of widgets. WP Widget Areas include the Sidebar, Footer, or Header of your theme.
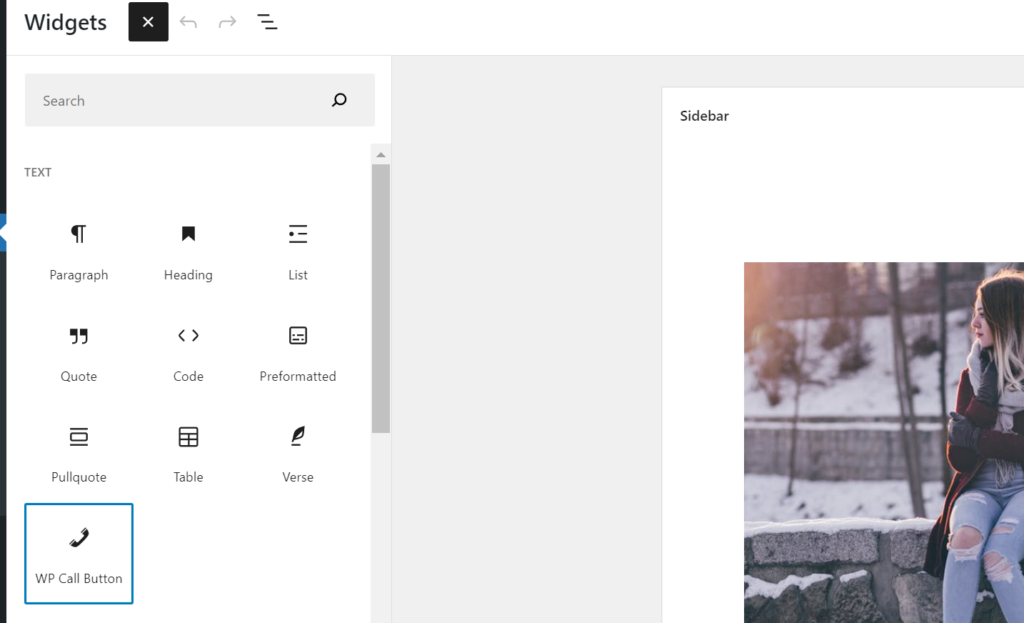
To get started, hover over Appearance on the left sidebar of your WordPress dashboard and click on Widgets. Near the top left, you’ll see a blue box with a plus sign, click on that, and you should see a screen like this:

Click on the plugin and drag it to a suitable area on the page. You should be able to see a visual representation of how the call button appears. Of course, the best way to assess your placement is to click Update and then view the live page or preview a draft.
Once you place the widget, you can interact with it on the page to move it somewhere else. You can also adjust the title, description, color, and other attributes of the plugin by editing it as HTML.
Adding a click-to-call button to a WordPress header
Believe it or not, even without a plugin, you can use the WP editor to add click-to-links to your website header or navigation menu. This gives visitors a gentle nudge with something like “Call Now” directly near the top of the page.
Most visitors that dwell on your website for more than a few seconds will be fully aware of your click-to-call button.
To begin this process, go to your WP dashboard and hover your cursor over Appearance. When the options appear to the right, click on Menus. Now the Menus editor will appear.
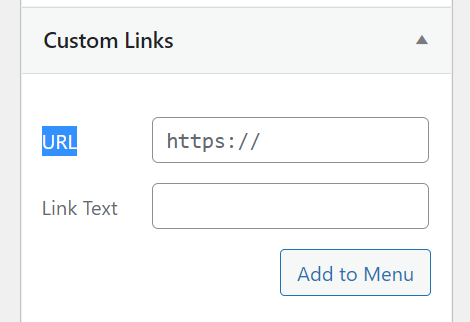
Look in the column underneath Add menu items and click on Custom Links. This will open up to the boxes below as such.

Enter your business phone number in the URL box. As this is not a website link, you will need to first type “Tel:” and then add in the number with country and area code. Make sure you don’t add any parentheses or dashes. The format will be “+15555555555”.
In the Link Text box, you can name the link whatever you want. Typical labels are “Click to Call” or “Call Us Now.”
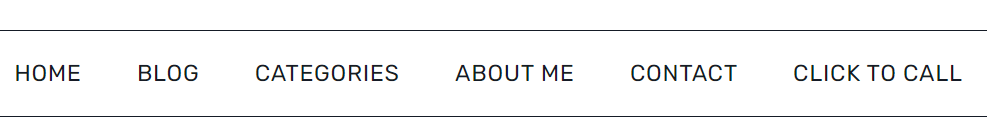
Once both boxes have been filled out, click on Add to Menu also Save Menu. Now when you visit a published page or preview a draft you should see your link text appear in your navigation bar.

Insert a click-to-call link as HTML
One of the many reasons businesses and freelancers choose WordPress is for the flexibility to use plugins and embed features manually with HTML. When you get down to it, the function of a click-to-call button is rather simple.
Instead of bloating your host storage with more plugins, you can take advantage of a minimalist approach. A simple bit of HTML coding will tell web browsers to open a link as a phone number.
This will enable both desktop and mobile users to call your business with the click of a button.
Now, you may be worrying and thinking, “but I don’t know how to code?” You can copy and paste the handy HTML snippet below.
<a href=”tel:+44-207-946-0123″ title=”Click to Call”>+1 (XXX) 555-5555</a>
To do this, firstly, you must access a page or post where you wish to add a click-to-call link. Once on the page editor, click on the add button on the top left again. From the sidebar, select HTML to create a new WP box.
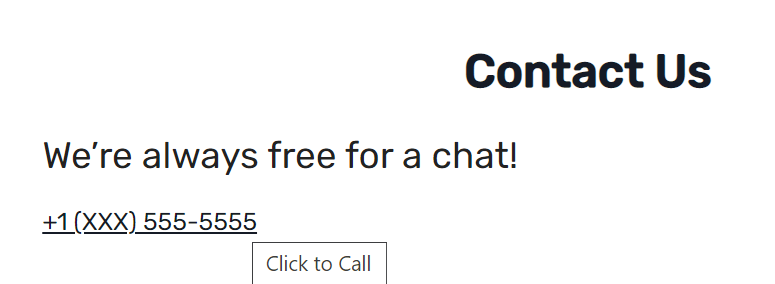
Just copy and paste the HTML snippet (and replace the fake number with your business phone number). Save a draft and click on Preview. You should see something like this:

The title “Click to Call” will only appear when users hover over the phone number. You can edit this within the line of code to appear as any text that you wish.
Other click-to-call buttons
Other tools like call center software and lead generation apps may have integrations for WordPress. If this is the case, these platforms will let you add widgets or embed call buttons on your website using their interface.
The good thing is that these options will require no coding or website-building knowledge. (Although we’ve shown how easy it is to add click-to-call buttons on a WordPress website). Additionally, some of these apps may allow for more complex call buttons, such as a click-to-call popup.
At the end of the day, unless you’re already using a tool that lets you create call buttons, it’s best to stick with the quick and free options mentioned above.
Everything is a process
Finding elements such as the best website font takes time and effort. While adding click-to-call buttons to your WP website is easy, the job isn’t always over so quickly. Remember that you’re armed with several options, such as placement, button type, text, and color.
As such, it’s worthwhile to experiment with A/B testing for the design and locations of your click-to-call buttons. You want your website visitors to be aware of the call buttons but also use them. Use the WordPress platform, plugin, and other tools you may have to track the performance of your call buttons much the same way as you would any landing page or other CTA button on your web pages.
Once you have the results, it’s time to optimize and improve (much like anything else). Establish the key metrics that you wish to measure your success against and work towards improving them.
It’s click-to-call buttons for the win!
Click-to-call buttons are both your and your customer’s new best friend. They help ease the process of moving prospects further along the customer journey. Click-to-call links also provide a quick and easy way for the large number of customers that prefer phone communication.

Using this simple tool will also reap great rewards for your business. Your customers will have a better experience using your website, but that’s not the end of the story. With a frictionless option to switch from browsing to contacting your business, you can expect more leads from your organic and inorganic traffic.
Who knew something as simple as click-to-call buttons could be so important? The good news is that we’ve given you all the options. Keep this guide bookmarked and ready to go for when it comes time to add click-to-call buttons to your WordPress site.
You know what’s coming now, don’t you? It’s time for you to take action. Celebrate your escape from call button ignorance and get started today!
FAQs
What is a click-to-call button?
A click-to-call button provides a clickable button that website visitors can use to call businesses. The button can be any color and display whatever text a business chooses. Call buttons are very useful since increasingly more users are browsing the Internet on their mobile smartphones. As such, click-to-call buttons provide a simple transition from browsing a company website to placing a call.
How does a click-to-call button work for WordPress?
Call buttons and click-to-call links can be added to your website using the WordPress editor. There are many options available. And all of them require no coding. These methods let you add call buttons to your website in a matter of minutes.
Once placed, visitors can interact with a clickable button to initiate a phone call to your business number. This will either be handled by the phone’s system or a third-party app if the user is browsing on a desktop.
Do I need to use a WordPress plugin to add click-to-call buttons?
You don’t need to install a plugin to add call buttons on WordPress. Many viable options for adding call buttons include creating a custom menu link or embedding a custom HTML snippet within the editor.
However, adding a WordPress call button plugin will give you more customization options. And you can complete the process just as quickly as other call button methods.
Is click-to-call really a “Call to Action”?
A click-to-call button asks visitors to take action, much like any other call to action. In this case, it serves as a channel for prospecting and lead generation for all website traffic.
Additionally, the call button also works as a fast-track option for existing customers to get in touch with your support agents. The ultimate placement of your click-to-call buttons depends on whether it is intended as a call to action or more as a mode of customer support.

Guest Contributor: Jenna Bunnell – Senior Manager, Content Marketing, Dialpad
Jenna Bunnell is the Senior Manager for Content Marketing at Dialpad, an AI-incorporated cloud-hosted unified communications system that provides valuable call details for business owners and sales representatives using Dialpad’s business text messaging service. She is driven and passionate about communicating a brand’s design sensibility and visualizing how content can be presented in creative and comprehensive ways. Jenna has also written for other domains such as Promo and Codemotion. Check out her LinkedIn profile.
